35
From what I’ve learned using digital design tools, Adobe Creative Suite and Figma are two that really stand out as being very useful. There are many good things about these tools that make them useful for many design needs. Let’s start by comparing the two options to help you figure out which one is best for your needs.
The Adobe Creative Suite is an interesting start because it has many useful programmes, such as Photoshop, Illustrator, and InDesign. I can easily switch between tasks because I have so many options, like editing pictures, making layouts, and making vector graphics. On the other hand, Figma is great for working together. It lets you and your team work on designs at the same time, in real time, which makes your process more efficient and your ability to work together better.
Comparison Table
Adobe Creative Suite and Figma are two of the most popular design programmes I’ve came across in my research. Each one has its own set of features and functions that are useful for different parts of the making process. Let’s take a close look at how Adobe Creative Suite and Figma compare in a number of important ways.
| Feature | Adobe Creative Suite | Figma |
|---|---|---|
| Pricing | 💵 Higher upfront cost, subscription model | 💳 Lower upfront cost, subscription model |
| User Interface | 🎨 Rich, complex interface | 🖌️ Clean, intuitive interface |
| Features and Tools | 🛠️ Extensive tools for professional design | 🛠️ Comprehensive tools for collaboration |
| Design Capabilities | ✨ Advanced design capabilities | 🌟 Responsive design capabilities |
| Collaboration | 👫 Limited real-time collaboration features | 👥 Seamless real-time collaboration |
| Integrations | 🔄 Integrates with Adobe apps | 🔄 Integrates with various third-party apps |
| Compatibility | 💻 Desktop-focused, industry-standard | 📱 Web-based, multi-platform compatibility |
| Visit website | Visit website |
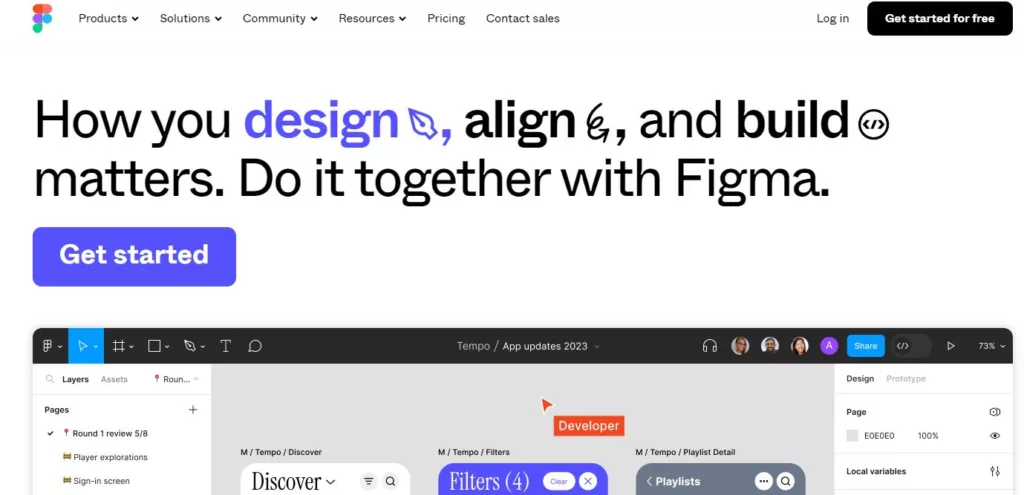
User Interface Comparison
There are a lot of different PC programmes that make up Adobe Creative Suite. Each one is designed to do a specific kind of design work. For example, Photoshop has strong tools for changing pictures, Illustrator is great for drawing with vectors, and InDesign is great for making layouts. I’m used to the desktop layout of these programmes, which makes it easy for me to work on things on my computer.
The cloud-based Figma tool, on the other hand, has changed how I make things. For me, Figma doesn’t limit me like other apps does because I can connect to it from any connected device. I can work with team members in real time, no matter where they are, with this cloud-based way. Version control in Figma also makes sure that everyone is working on the most recent design. This keeps our process running smoothly and cuts down on version issues.
Features and Tools Comparison
I can use Adobe Creative Suite for all of my creative needs because it has a lot of different tools and features. It has powerful colour control tools, advanced editing tools, and a lot of typography features. These tools help me make designs that are both beautiful and powerful with accuracy and creativity.
Figma, on the other hand, stands out because it puts a lot of stress on collaborative design. Because it lets you change in real time, my team members and I can work on projects at the same time, which makes collaboration easier and boosts productivity. Figma is great for team projects where collaboration and iteration are important because it has features like comments and version history keeping that make communication and project management even easier.
Design Capabilities Comparison
The Adobe Creative Suite has a lot of great tools for both digital and print creation. It has helped me a lot when editing photos in Photoshop, making vector graphics in Illustrator, and planning layouts in InDesign. Because of these apps, it’s my first choice when I need to work on different types of projects, like print publications or internet marketing materials.
Figma, on the other hand, is the best tool I’ve used for designing websites and apps. It has been very helpful that it focuses on teamwork and responsive design. I can work on designs with my team members in real time with Figma because it lets us communicate. As a UI/UX designer, the prototyping tools and design systems also help me because they let me make interactive mockups and make sure that the design looks the same on all screens and devices.
Collaboration and Teamwork Features
When I compare Figma to Adobe Creative Suite, I find that Figma is better at letting people work together. Multiple people can work on the same project at the same time without any problems with Figma. The real-time editing tool makes sure that changes are made right away, which speeds up and simplifies teamwork. We can also leave comments, keep track of changes, and give feedback in real time, which makes our work much easier and more productive.
Adobe Creative Suite, on the other hand, has tools for working together, but I like writing in Figma better because it’s real-time. When more than one person works on the same task at the same time, mistakes or delays can happen that stop the flow of work. It’s still possible to create and be creative with Adobe Creative Suite. This is especially true for projects where working together in real time isn’t as important, like those that are done by one person or a small group.
Integrations and Compatibility

If you’re looking for creative tools, I think Adobe Creative Suite is the best because it works so well with other Adobe products. With programmes like Photoshop, Illustrator, and InDesign that all work well together, it’s like having a full design studio at your hands. It is easy to work with different types of files, share libraries, and keep processes organised across different design projects thanks to this integration.
If you want flexibility and a lot of different ways to connect things, Figma is a great pick. Figma may not have as many built-in integrations as Adobe Creative Suite, but it makes up for it by letting third-party apps and integrations work with it. This means it’s simple to add tools for prototyping, handling design systems, working together with developers, and more, making your workflow fit your needs and the way your team is set up.
Pricing and Plans
My observations have shown that Application Collaboration Suite, often known as ACS, provides a number of various subscription plans to meet the requirements of a wide range of users. Figma, a design and prototyping tool that is extensively utilised by professionals and teams all over the world, is one of the most notable tools that are included in ACS technology.
When you use Figma, you will find that there is a free plan that provides access to the most important features. This makes it an attractive option for individuals and projects of a smaller scale. On the other hand, if you require more advanced functionality and tools for collaboration, Figma offers a variety of subscription solutions that are suitable for both individual designers and teams designing together.
Which Tool Is Right for You?
Think about what you need for your artistic work and how you like to work to choose between Adobe artistic Suite and Figma. If you already use Adobe products and like standard creation tools, Creative Suite might be the best choice for you. It might be better for you to use Figma if you like to work on designs with other people, make changes in real time, and do a lot of web or app design chores.
Feel free to share this post on Facebook and Twitter if you think it was a good read and could be of use to your friends and family. The act of sharing something of value increases the likelihood that other people will find it useful for their own purposes.
Adobe Creative Suite: The Good and The Bad
Adobe Creative Suite has been a mainstay in the design world for many years, giving creative workers a complete set of tools. What are the pros and cons of Adobe Creative Suite? This will help us understand how it changes the design world.
The Good
- Extensive range of design tools
- Familiar interface for Adobe users
- Integration with Adobe ecosystem
The Bad
- Limited real-time collaboration features
- Desktop-based software may not be ideal for remote teamwork
Figma: The Good and The Bad
With its cloud-based platform, Figma has become a game-changer in the design world, changing the way people work together on projects. Let us look at Figma’s pros and cons to see how it changes the way current designers work.
The Good
- Cloud-based platform for real-time collaboration
- Focus on web and app design
- Affordable pricing plans
The Bad
- Less extensive print design capabilities compared to Adobe
- Learning curve for users transitioning from traditional desktop tools
Questions and Answers
Can I use Figma when I’m not connected to the internet?
Although Figma is primarily a cloud-based application, it does include some offline capability through its desktop version. This enables you to work on files even when you are not connected to the internet and to synchronise changes when you are connected.
Is it worthwhile for individual designers to get a subscription to Adobe Creative Suite?
It is dependent on the design requirements and the budget that you have. The Adobe Creative Suite provides a broad collection of tools; nevertheless, it may be more appropriate for professionals or teams that require more advanced capabilities and connectivity inside the Adobe ecosystem.
Can I import and export files between Figma and Adobe Creative Suite from one programme to another?
To answer your question, although both Adobe Creative Suite and Figma support common file formats like as SVG, PNG, and JPEG, straight import and export between the two programmes may require conversion or the use of intermediary formats due to the differences in their respective design environments.
You Might Be Interested In










Leave a Reply