1
Typora, I’ve found a few that really stand out, and each one has its own special features and benefits. One such gem is Obsidian, a flexible tool for managing knowledge and taking notes that uses a “linked note” method to help ideas connect in a web of interconnected notes. This method has been very helpful in helping me understand things better and sparking my creative thought. Bear, a beautifully designed note-taking app that only works on macOS and iOS devices, is another strong candidate. Because of its sleek layout and powerful organisation tools, I always choose it when I want to take notes in a way that is both simple and elegant.
If working together is important, Notion is the best choice. Notion combines note-taking, project management, wikis, and databases into a single, flexible workspace. Its styles can be changed to fit a wide range of needs, from managing personal tasks to working on projects as a team. In the same way, Evernote is still a user favourite because it has a lot of useful features, such as the ability to organise notes, clip web pages, and sync notes automatically across all of your devices.
Tools like AI Writer and Ulysses are great for people who want to write without being interrupted. These tools have helped me stay focused and get more done while I’m working because they have simple interfaces and features that make it easier to concentrate. The best alternative to Typora depends on personal preferences, workflow needs, and unique use cases. You can be sure that there is a solution out there that is great for your needs, though, because there are many choices.
Best Typora Alternatives Comparison Table
When looking for alternatives to Typora, there are a number of good choices. Each has its own features and functions that make it suitable for a range of tastes and needs. If you’re looking for a simple but strong markdown editor, iA Writer stands out because it doesn’t have any distractions and works well with iCloud and Dropbox. Bear, on the other hand, is a great choice for macOS and iOS users because it has a clean look, an advanced tagging system, and the ability to add rich media.
| Feature | Visual Studio 💻 | Storybook 📚 | Obsidian 🗒️ | Pinegrow 🌲 | SeaMonkey 🌊 |
|---|---|---|---|---|---|
| Primary Function | Integrated Development Environment (IDE) 🛠️ | UI Component Library Development Tool 🖼️ | Note-taking & Knowledge Base 📝 | Front-End Web Development Tool 🖥️ | Open-Source Internet Suite (Browser, Email, Calendar, etc.) 🌐 |
| Coding Languages | Primarily C#, but supports many others 🔄 | Primarily Javascript (React, Vue, etc.) 🟨 | None (plain text & markdown) 📝 | HTML, CSS, Javascript 🌐 | HTML, CSS, Javascript 🌐 |
| Development Focus | Back-end and Front-end development of complex applications 🚀 | Building reusable UI components for web applications ♻️ | Front-end web development with visual editing capabilities 🎨 | All-in-one solution for web browsing, email, and other internet needs 🌐 | |
| GUI Development | Powerful WYSIWYG editor and designer tools ✏️ | Limited GUI development features 🔧 | Not applicable 🚫 | Drag-and-drop visual editing for web layouts 🖱️ | No visual editing features 🚫 |
| Version Control | Integrates with popular version control systems (Git, SVN) 🔄 | Not directly, but works well with version control for component libraries 🔗 | Not applicable 🚫 | Integrates with Git version control 🔄 | Not applicable 🚫 |
| Collaboration | Supports collaborative development features 👥 | Can be used for collaborative component development 👥 | Not directly designed for collaboration 🚫 | Can be used for collaborative web development 👥 | Limited collaboration features 👥 |
| Learning Curve | Steeper learning curve due to extensive features 📈 | Relatively easier to learn for UI component development 📊 | Easy to learn for note-taking 📉 | Easier to learn with visual editing 📉 | Easier to learn due to familiar browser interface 📉 |
Best Typora Alternatives
Obsidian, on the other hand, is good for people who want a strong note-taking and knowledge management system. Its features for bidirectional linking and graph visualisation help people understand how ideas are linked better. No matter what you need, these Typora choices are great options for people who love markdown.
Visual Studio
| Feature | Description |
|---|---|
| Integrated Development Environment | Code, debug, and test applications |
| Collaboration | Collaborate with team members |
| Version Control | Manage code versions using Git |
Visual Studio has been an important part of my journey as a software developer. As a strong Integrated Development Environment (IDE) made by Microsoft, it has given me a solid base for creating many different kinds of apps. Visual Studio has a lot of tools that make the development process easier for me, whether I’m working on desktop software, web apps, mobile apps, or games.
The Good
- Comprehensive IDE for various programming languages
- Strong debugging and testing capabilities
- Extensive community support and documentation
The Bad
- Resource-intensive, especially for larger projects
- Steeper learning curve for beginners
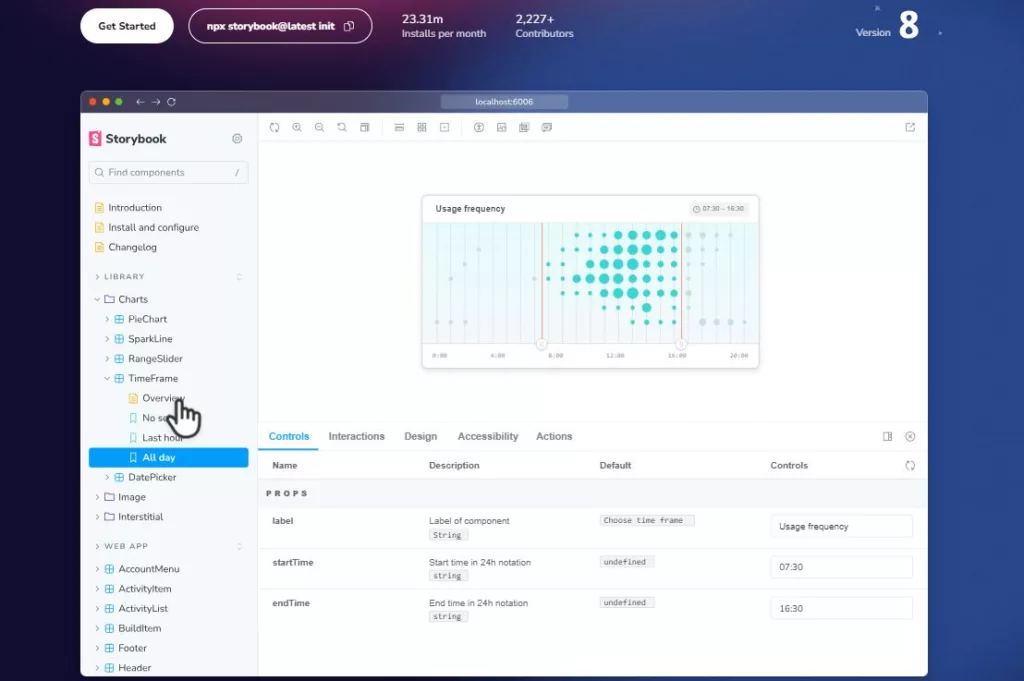
Storybook

| Feature | Description |
|---|---|
| Component Library | Develop UI components in isolation |
| Documentation | Document UI components and usage |
| Testing | Test components in isolation |
| Add-ons | Extend functionality with add-ons |
Storybook has changed the way I do things. Storybook’s focus on visual development lets me make reuse parts on their own, which makes sure that the UI of my app is consistent and of high quality. Storybook helps my design and development teams work together and talk to each other better by giving them a place to show off and connect with components. I can make changes quickly and easily bring my idea to life because I can write different states and variations of each component.
The Good
- Streamlines UI development workflow
- Easy component reuse and testing
- Active community support and ecosystem
The Bad
- Initial setup can be complex
- Limited support for some frameworks and languages
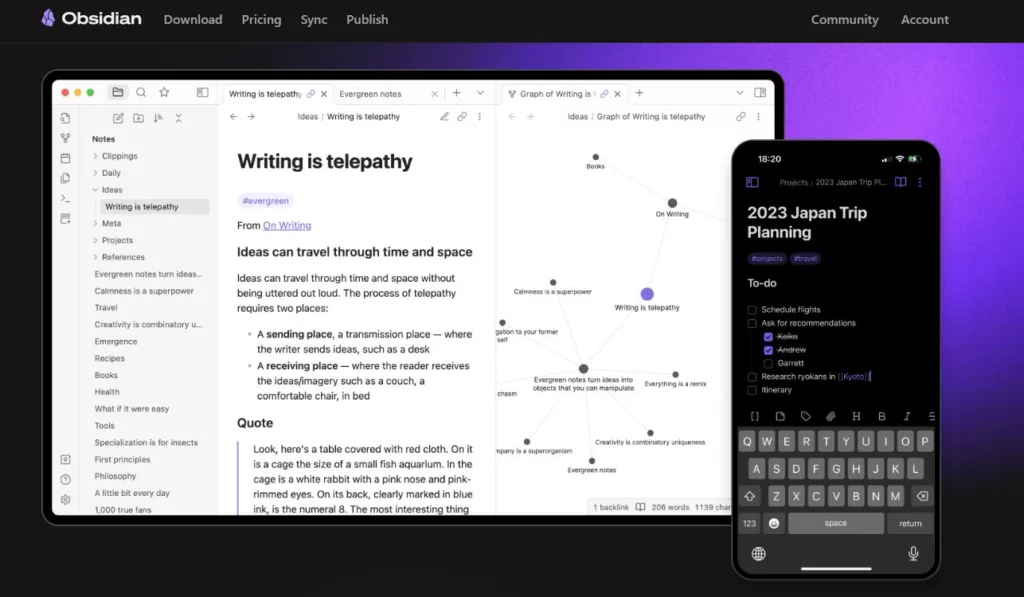
Obsidian

| Feature | Description |
|---|---|
| Note-taking | Create and link notes using Markdown |
| Graph View | Visualize connections between notes |
| Plugins | Extend functionality with plugins |
| Encryption | Securely encrypt sensitive information |
The way I organise and manage my information has changed a lot because of obsidian. As a knowledge base app that uses plain text Markdown files, Obsidian makes it easy for me to connect ideas that don’t follow a straight line. Obsidian helps me connect ideas and concepts in a way that makes sense by putting notes together to make a web of information. Its focus on plain text files makes sure that my notes will always be accessible and portable. This gives me peace of mind because I know that my information is always close at hand.
The Good
- Flexible and customizable note-taking system
- Graph view aids in knowledge organization
- Strong privacy features with end-to-end encryption
Pinegrow

| Feature | Description |
|---|---|
| Web Design | Create and edit websites visually |
| Code Editor | Edit HTML, CSS, and JavaScript directly |
| Frameworks | Supports popular front-end frameworks |
| Multi-page | Design multiple pages simultaneously |
Pinegrow is the tool I use most often to make responsive websites without having to do a lot of code. As you can see, Pinegrow’s drag-and-drop interface makes it easy to create layouts, add features, and style content. Pinegrow lets me use pre-built components and styles, which speeds up my development process, because it works seamlessly with famous frameworks like Bootstrap and Foundation. Additionally, Pinegrow lets me share clean code, which gives me more control over my projects while keeping them running smoothly.
The Good
- Intuitive visual design interface
- Full control over HTML, CSS, and JavaScript
- Support for popular frameworks simplifies development
The Bad
- Lack of advanced features compared to some competitors
- Limited customization options for code output
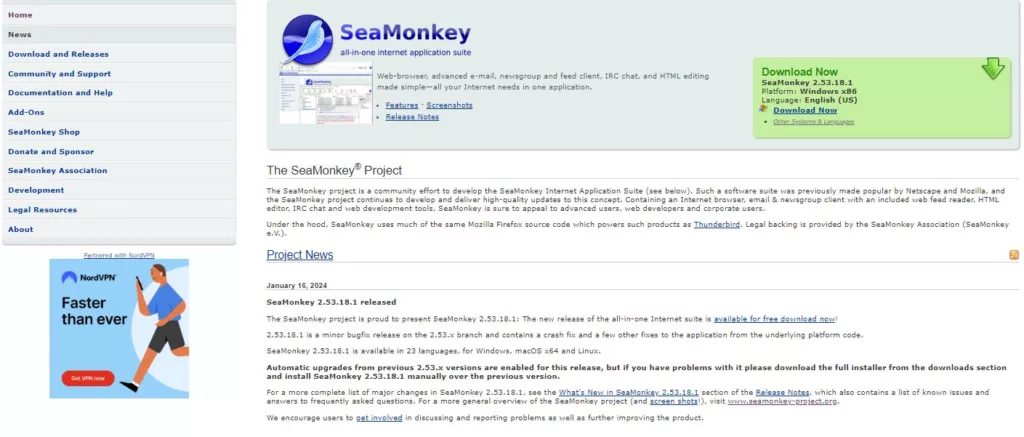
SeaMonkey

| Feature | Description |
|---|---|
| Web Browser | Browse the internet with built-in browser |
| Email Client | Manage email accounts within the app |
| HTML Editor | Edit HTML and CSS with Composer |
| IRC Chat | Communicate on IRC networks |
The SeaMonkey internet suite has met all of my needs for reading, talking to people, and building websites. Even though it might not be as popular as some paid options, SeaMonkey’s open-source status makes it a great choice for people who want a free, flexible web suite. SeaMonkey has a web browser, email client, address book, chat client, and HTML writer all built in. This gives me all the tools I need to quickly and easily get around online.
The Good
- All-in-one internet suite with multiple functions
- Lightweight and fast browsing experience
- Integrated email client and IRC chat
The Bad
- Outdated interface compared to modern browsers
- Limited extension support compared to other browsers
Why Look for Typora Alternatives?
Typora is a popular markdown editor for its simplicity and elegance, however users may want alternatives:
- Typora supports macOS, Windows, and Linux. However, some users may prefer a markdown editor with superior cross-platform compatibility or operating system-specific functionality.
- Typora has a clean and basic interface, although it may lack complex capabilities or customisation possibilities for writers. Users may prefer alternatives with more features, such as enhanced formatting, collaboration, or programme integration.
- Typora enables some customisation, although consumers may not find it enough. They may like themes, styles, keyboard shortcuts, and user interface elements with more customisation choices.
- Integration: Users that use specialised tools or workflows may choose markdown editors with better software and platform integration. They may prefer options that integrate with version control, task management, and note-taking apps.
- Support and Development: Typora has a loyal user community and active development, although users may switch to alternatives if they feel the development pace is slow or if they have concerns with bugs, compatibility, or new feature support.
- Price and Licencing: Typora is free for personal use but requires a commercial licence. Users may select cheaper markdown editors or open-source ones without licencing limitations.
- Performance and Stability: Typora operates well, however huge papers and complicated formatting may cause performance or stability concerns. They may seek better performance and reliability alternatives.
- User UI Preferences: Typora’s basic UI is popular, but some users prefer markdown editors with a different layout. They may choose alternatives with more user interface customisation or accessibility features.
Questions and Answers
Is Typora no longer free?
Typora gives a “user” a full license that can be used on up to three devices by the same person. This license never expires. For 15 days, you can try Typora for free before you buy a license code. If you change your mind, you can get your money back within 30 days of the start of the trial.
Is Typora free on Linux?
Typora is paid software, not open source, but it’s free while it’s in beta. Typora on GitHub lets its developer, Abner Lee, and its user community work together by giving them a place to report problems openly, get comments, and talk about the project’s future.
Is Typora a one time purchase?
You only have to pay once; it’s not a membership. Typora gives each “user” a licence that can be used on up to three devices by the same person. This license never expires.
You Might Be Interested In










Leave a Reply